Pagination
Pagination is used for splitting up content or data into several pages, so as to make it easier for users to consume information.
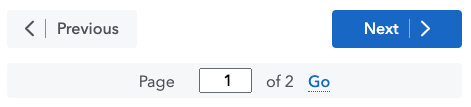
Standard pagination
Pagination consists of buttons to navigate through content, along with an inline form (input field, submit button) to enable users to navigate to specific pages by number.
Default pagination
HTML code snippet
<div id="pagination_content"></div>
<!-- Paginated content here -->
<nav class="m-pagination" role="navigation" aria-label="Pagination">
<a class="a-btn
m-pagination_btn-prev"
href="?page=21#pagination_content">
<span class="a-btn_icon a-btn_icon__on-left">{% include icons/left.svg %}</span>
Newer
</a>
<a class="a-btn
m-pagination_btn-next"
href="?page=23#pagination_content">Older
<span class="a-btn_icon a-btn_icon__on-right">{% include icons/right.svg %}</span>
</a>
<form class="m-pagination_form"
action="#pagination_content">
<label class="m-pagination_label"
for="m-pagination_current-page">
Page
<span class="u-visually-hidden">
number 22 out
</span>
<input class="m-pagination_current-page"
id="m-pagination_current-page-default"
name="page"
type="number"
min="1"
max="149"
pattern="[0-9]*"
inputmode="numeric"
value="22">
of 149
</label>
<button class="a-btn
a-btn__link
m-pagination_btn-submit"
id="m-pagination_btn-submit-default"
type="submit">Go</button>
</form>
</nav>Implementation details
To enable the component to jump directly to the paginated content, include an id on a wrapper of the paginated content (or an element directly above it), e.g., id="pagination_content".
First and last pages
When on the first or last page of paginated content, be sure to disable the appropriate buttons by adding the a_btn__disabled modifier and removing their href attribute.
HTML code snippet
<nav class="m-pagination" role="navigation" aria-label="Pagination">
<a class="a-btn a-btn__disabled m-pagination_btn-prev">
<span class="a-btn_icon a-btn_icon__on-left">{% include icons/left.svg %}</span> Newer </a>
<a class="a-btn m-pagination_btn-next" href="?page=2#pagination_content"> Older
<span class="a-btn_icon a-btn_icon__on-right">{% include icons/right.svg %}</span>
</a>
<form class="m-pagination_form" action="#pagination_content">
<label class="m-pagination_label" for="m-pagination_current-page"> Page
<span class="u-visually-hidden">number 1 out</span>
<input class="m-pagination_current-page"
id="m-pagination_current-page-first-last"
name="page"
type="number"
min="1"
max="149"
pattern="[0-9]*"
inputmode="numeric" value="1">
of 149
</label>
<button class="a-btn a-btn__link m-pagination_btn-submit" id="m-pagination_btn-submit-first-last" type="submit">Go</button> </form>
</nav>Guidelines
- Display 25 results per page.
- If content is sorted by date, label the navigation buttons “Older” and “Newer”; otherwise, label the buttons “Previous” and “Next”.
- Tables with over 20 rows can be paired with pagination.
Behavior
On small screens, the buttons display next to each other, stacked on top of the form (@bp-xs-max).
| Above 600 px | Below 601 px |
|---|---|
 |
 |