Expandables
Expandables are components that have additional content that can be opened (expanded) and closed (collapsed). They can appear on their own or in groups. They may be helpful for FAQ sections, schedules, and for conserving vertical space by collapsing secondary information on mobile devices.
Standard expandables
Standard expandable
The following combination is our recommended go-to expandable pattern.
HTML code snippet
<div class="o-expandable
o-expandable__padded
o-expandable__background
o-expandable__border">
<button class="o-expandable_header"
title="Expand content">
<h3 class="h4 o-expandable_label">
Expandable Header
</h3>
<span class="o-expandable_cues">
<span class="o-expandable_cue-open" role="img" aria-label="Show">
{% include icons/plus-round.svg %}
</span>
<span class="o-expandable_cue-close" role="img" aria-label="Hide">
<span class="u-visually-hidden">Hide</span>
{% include icons/minus-round.svg %}
</span>
</span>
</button>
<div class="o-expandable_content">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing
elit. Neque ipsa voluptatibus soluta nobis unde quisquam
temporibus magnam debitis quidem. Ducimus ratione
corporis nesciunt earum vel est quaerat blanditiis
dolore ipsa?
<a href="#">Lorem link</a>.
</p>
</div>
</div>Implementation details
A new array of Expandable instances can be created with const expandables = Expandable.init();. Each instance has the following methods for public consumption:
toggleTargetState( element )
const element = document.querySelector( '.o-expandable_header' );
expandables[0].toggleTargetState( element );
Toggle an expandable to open or closed. Parameters:
- element {HTMLElement} The expandable target HTML DOM element.
getLabelText()
expandables[0].getLabelText();
Retrieve the label text of the expandable header. Return:
- {string} The text of the expandable’s label.
Specs
When only one expandable is used, it should include a stroke on all sides, heading text, and the expand/collapse minicon within a circle with a label reading “Show” or “Hide” (when possible). A white or 5% gray background can be used to highlight the section from the page background.
The entire bar is actionable. The header should clearly indicate what the user will see when the content is expanded (it should not be a call to action). Expand icons stay aligned at the top of the row when the title breaks to multiple lines.
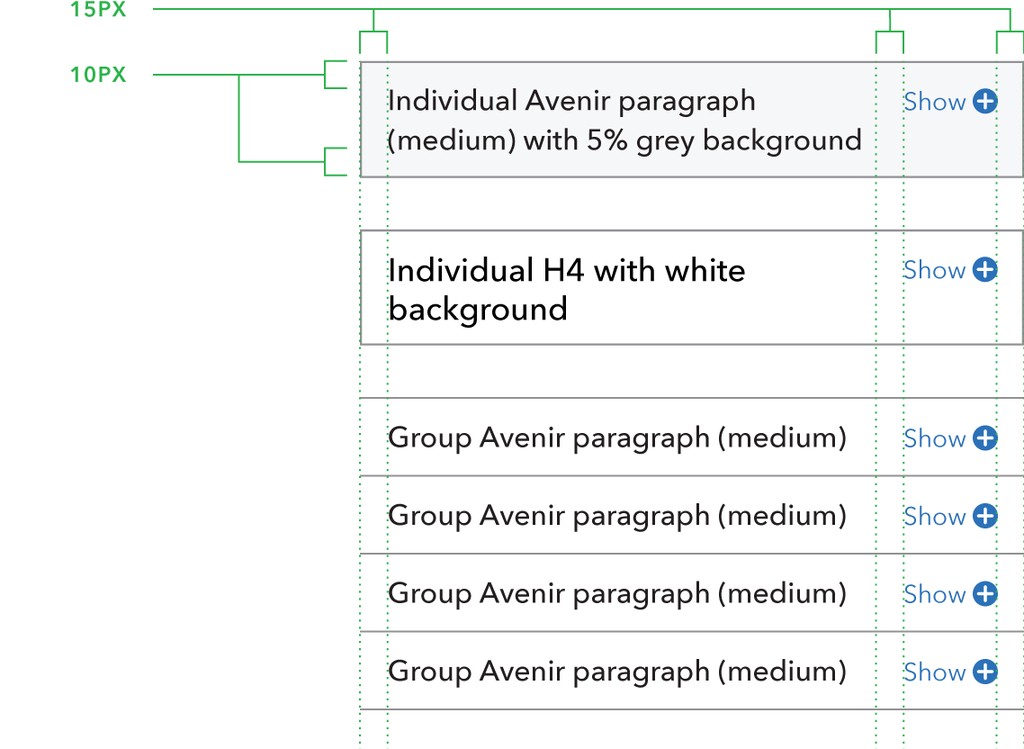
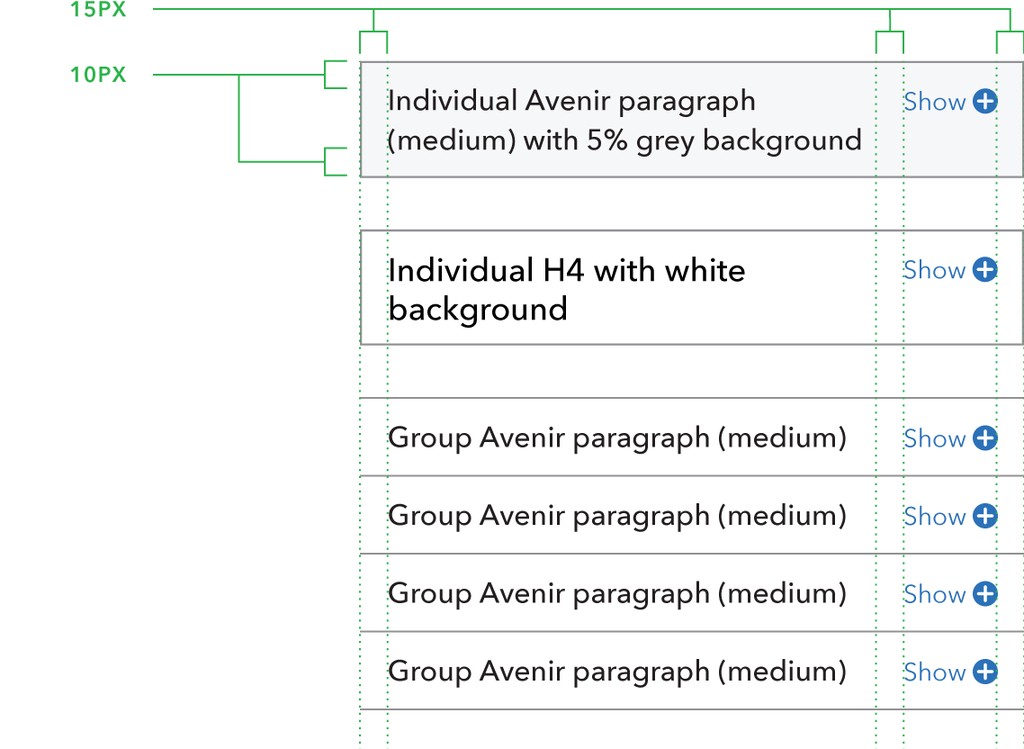
Specifications
- 60% gray 1px strokes. All sides on individual, or top and bottom for grouping.
- Optional 5% gray or white background for individual expandable.
- 10px top and bottom padding.
- 15px left and right padding.
- 15px padding between title and minicon with label.
- Avenir paragraph (medium) or H4 title text.
- Pacific blue minicon and label.

Standard expandable (open on load)
Sometimes you may want the expandable to be open by default. This is as easy as adding the .o-expandable__onload-open modifier to the .o-expandable block.
HTML code snippet
<div class="o-expandable
o-expandable__padded
o-expandable__background
o-expandable__border
o-expandable__onload-open">
<button class="o-expandable_header"
title="Expand content">
<h3 class="h4 o-expandable_label">
Expandable Header
</h3>
<span class="o-expandable_cues">
<span class="o-expandable_cue-open" role="img" aria-label="Show">
{% include icons/plus-round.svg %}
</span>
<span class="o-expandable_cue-close" role="img" aria-label="Hide">
{% include icons/minus-round.svg %}
</span>
</span>
</button>
<div class="o-expandable_content">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing
elit. Neque ipsa voluptatibus soluta nobis unde quisquam
temporibus magnam debitis quidem. Ducimus ratione
corporis nesciunt earum vel est quaerat blanditiis
dolore ipsa?
<a href="#">Lorem link</a>.
</p>
</div>
</div>Implementation details
A new array of Expandable instances can be created using a JavaScript API. For information, open the “Implementation” tab under Standard expandable.
Groups
Expandable group
In the default mode, users are able to have multiple sections of an expandable group expanded at the same time, which allows users to easily compare information that is available in different sections.
HTML code snippet
<div class="o-expandable-group">
<div class="o-expandable o-expandable__padded">
<button class="o-expandable_header"
title="Expand content">
<h3 class="h4 o-expandable_label">
Expandable Header 1
</h3>
<span class="o-expandable_cues">
<span class="o-expandable_cue-open" role="img" aria-label="Show">
{% include icons/plus-round.svg %}
</span>
<span class="o-expandable_cue-close" role="img" aria-label="Hide">
{% include icons/minus-round.svg %}
</span>
</span>
</button>
<div class="o-expandable_content">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing
elit. Neque ipsa voluptatibus soluta nobis unde quisquam
temporibus magnam debitis quidem. Ducimus ratione
corporis nesciunt earum vel est quaerat blanditiis
dolore ipsa?
<a href="#">Lorem link</a>.
</p>
</div>
</div>
<div class="o-expandable o-expandable__padded">
<button class="o-expandable_header"
title="Expand content">
<h3 class="h4 o-expandable_label">
Expandable Header 2
</h3>
<span class="o-expandable_cues">
<span class="o-expandable_cue-open" role="img" aria-label="Show">
{% include icons/plus-round.svg %}
</span>
<span class="o-expandable_cue-close" role="img" aria-label="Hide">
{% include icons/minus-round.svg %}
</span>
</span>
</button>
<div class="o-expandable_content">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing
elit. Neque ipsa voluptatibus soluta nobis unde quisquam
temporibus magnam debitis quidem. Ducimus ratione
corporis nesciunt earum vel est quaerat blanditiis
dolore ipsa?
<a href="#">Lorem link</a>.
</p>
</div>
</div>
<div class="o-expandable o-expandable__padded">
<button class="o-expandable_header"
title="Expand content">
<h3 class="h4 o-expandable_label">
Expandable Header 3
</h3>
<span class="o-expandable_cues">
<span class="o-expandable_cue-open" role="img" aria-label="Show">
{% include icons/plus-round.svg %}
</span>
<span class="o-expandable_cue-close" role="img" aria-label="Hide">
{% include icons/minus-round.svg %}
</span>
</span>
</button>
<div class="o-expandable_content">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing
elit. Neque ipsa voluptatibus soluta nobis unde quisquam
temporibus magnam debitis quidem. Ducimus ratione
corporis nesciunt earum vel est quaerat blanditiis
dolore ipsa?
<a href="#">Lorem link</a>.
</p>
</div>
</div>
</div>Implementation details
A new array of Expandable instances can be created using a JavaScript API. For information, open the “Implementation” tab under Standard expandable.
Specs
When expandable sections are used in a group, they are stacked vertically, with each row sharing its top or bottom stroke with the adjacent row. In this use case, expandables have no background color of their own, but match whatever color they are used on (this would typically be a white page or 5% gray well). Title text should be consistent across a group of expandables.
Specifications
- 60% gray 1px strokes. All sides on individual, or top and bottom for grouping.
- Optional 5% gray or white background for individual expandable.
- 10px top and bottom padding.
- 15px left and right padding.
- 15px padding between title and minicon with label.
- Avenir paragraph (medium) or H4 title text.
- Pacific blue minicon and label.

Accordion-style group
To show only one open expandable at a time, use an accordion group. Add the o-expandable-group__accordion class to the expandable group to activate the accordion mode.
HTML code snippet
<div class="o-expandable-group o-expandable-group__accordion">
<div class="o-expandable o-expandable__padded">
<button class="o-expandable_header"
title="Expand content">
<h3 class="h4 o-expandable_label">
Expandable Header 1
</h3>
<span class="o-expandable_cues">
<span class="o-expandable_cue-open" role="img" aria-label="Show">
{% include icons/plus-round.svg %}
</span>
<span class="o-expandable_cue-close" role="img" aria-label="Hide">
{% include icons/minus-round.svg %}
</span>
</span>
</button>
<div class="o-expandable_content">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing
elit. Neque ipsa voluptatibus soluta nobis unde quisquam
temporibus magnam debitis quidem. Ducimus ratione
corporis nesciunt earum vel est quaerat blanditiis
dolore ipsa?
<a href="#">Lorem link</a>.
</p>
</div>
</div>
<div class="o-expandable o-expandable__padded">
<button class="o-expandable_header"
title="Expand content">
<h3 class="h4 o-expandable_label">
Expandable Header 2
</h3>
<span class="o-expandable_cues">
<span class="o-expandable_cue-open" role="img" aria-label="Show">
{% include icons/plus-round.svg %}
</span>
<span class="o-expandable_cue-close" role="img" aria-label="Hide">
{% include icons/minus-round.svg %}
</span>
</span>
</button>
<div class="o-expandable_content">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing
elit. Neque ipsa voluptatibus soluta nobis unde quisquam
temporibus magnam debitis quidem. Ducimus ratione
corporis nesciunt earum vel est quaerat blanditiis
dolore ipsa?
<a href="#">Lorem link</a>.
Lorem ipsum dolor sit amet, consectetur adipisicing
elit. Neque ipsa voluptatibus soluta nobis unde quisquam
temporibus magnam debitis quidem. Ducimus ratione
corporis nesciunt earum vel est quaerat blanditiis
dolore ipsa?
Lorem ipsum dolor sit amet, consectetur adipisicing
elit. Neque ipsa voluptatibus soluta nobis unde quisquam
temporibus magnam debitis quidem. Ducimus ratione
corporis nesciunt earum vel est quaerat blanditiis
dolore ipsa?
Lorem ipsum dolor sit amet, consectetur adipisicing
elit. Neque ipsa voluptatibus soluta nobis unde quisquam
temporibus magnam debitis quidem. Ducimus ratione
corporis nesciunt earum vel est quaerat blanditiis
dolore ipsa?
Lorem ipsum dolor sit amet, consectetur adipisicing
elit. Neque ipsa voluptatibus soluta nobis unde quisquam
temporibus magnam debitis quidem. Ducimus ratione
corporis nesciunt earum vel est quaerat blanditiis
dolore ipsa?
Lorem ipsum dolor sit amet, consectetur adipisicing
elit. Neque ipsa voluptatibus soluta nobis unde quisquam
temporibus magnam debitis quidem. Ducimus ratione
corporis nesciunt earum vel est quaerat blanditiis
dolore ipsa?
Lorem ipsum dolor sit amet, consectetur adipisicing
elit. Neque ipsa voluptatibus soluta nobis unde quisquam
temporibus magnam debitis quidem. Ducimus ratione
corporis nesciunt earum vel est quaerat blanditiis
dolore ipsa?
</p>
</div>
</div>
<div class="o-expandable o-expandable__padded">
<button class="o-expandable_header"
title="Expand content">
<h3 class="h4 o-expandable_label">
Expandable Header 3
</h3>
<span class="o-expandable_cues">
<span class="o-expandable_cue-open" role="img" aria-label="Show">
{% include icons/plus-round.svg %}
</span>
<span class="o-expandable_cue-close" role="img" aria-label="Hide">
{% include icons/minus-round.svg %}
</span>
</span>
</button>
<div class="o-expandable_content">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing
elit. Neque ipsa voluptatibus soluta nobis unde quisquam
temporibus magnam debitis quidem. Ducimus ratione
corporis nesciunt earum vel est quaerat blanditiis
dolore ipsa?
<a href="#">Lorem link</a>.
</p>
</div>
</div>
</div>Implementation details
A new array of Expandable instances can be created using a JavaScript API. For information, open the “Implementation” tab under Standard expandable.
Variations
Should you need an expandable thing that is not covered by the expandables above, see the Transition Patterns for making a component with expandable-like behavior.
Behavior
Collapsed
The default collapsed state should include the expand/collapse minicon within a circle and a label (if space allows). The Show/Hide label can be hidden at narrower screen widths to prevent titles prematurely breaking onto multiple lines and to reduced visual clutter.
Expanded
The content of an expandable can contain normal paragraphs, headings, lists, wells, and images.
Expandables can make use of an optional stroke under the title when expanded. The title stroke can help to define the title from the expanded content for longer sections of text. It should be indented left and right to match the text within the expandable section.
Accessibility
The find function will not discover information hidden by a collapsed expandable, so use good judgement in deciding which information to hide. Non-javaScript users should default to the expanded state. Otherwise, the default state (expanded or collapsed) will depend on the circumstance.