Updating this website
When you're ready to start editing, continue to Netlify CMS.
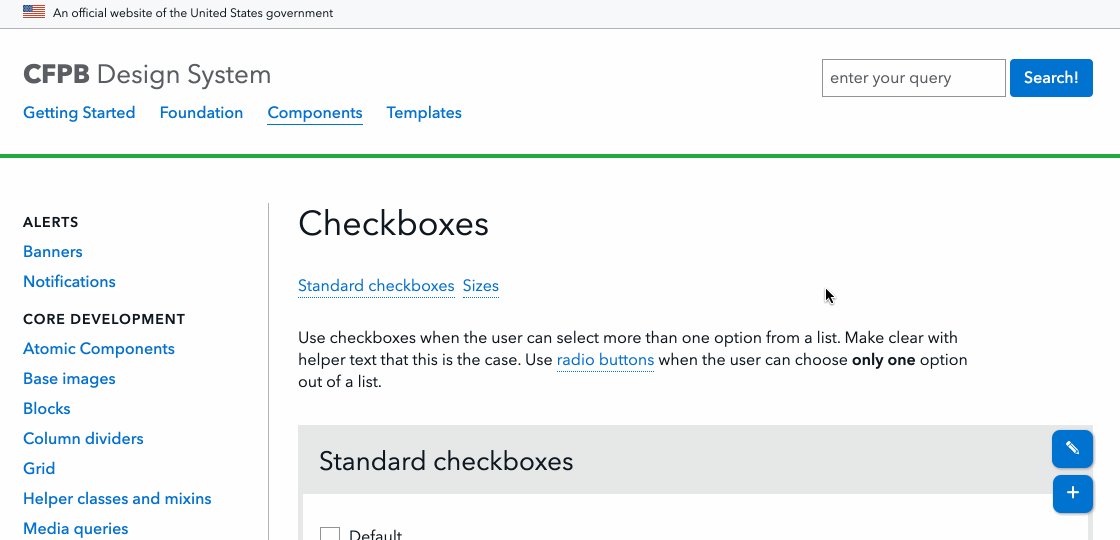
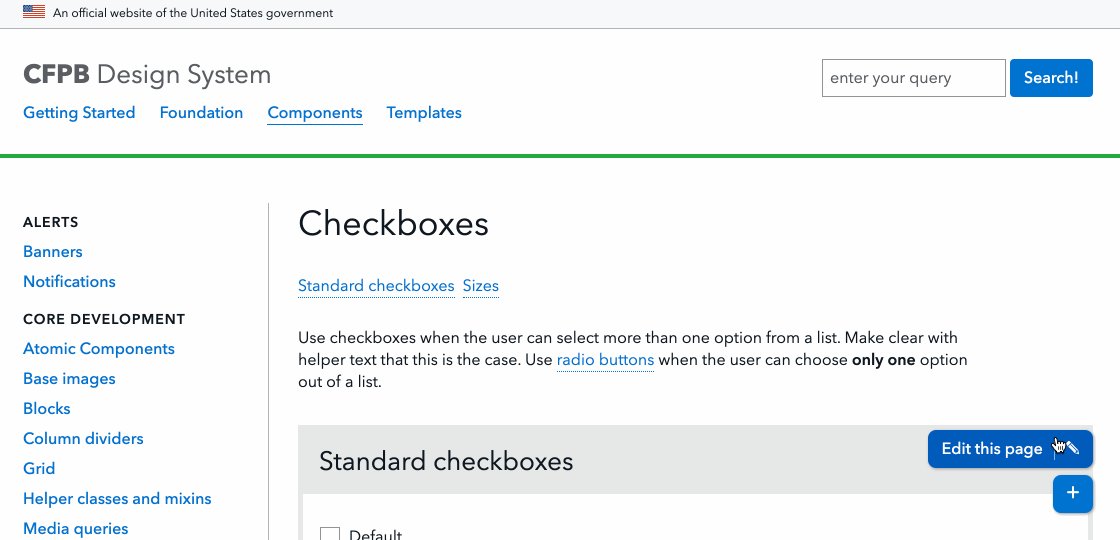
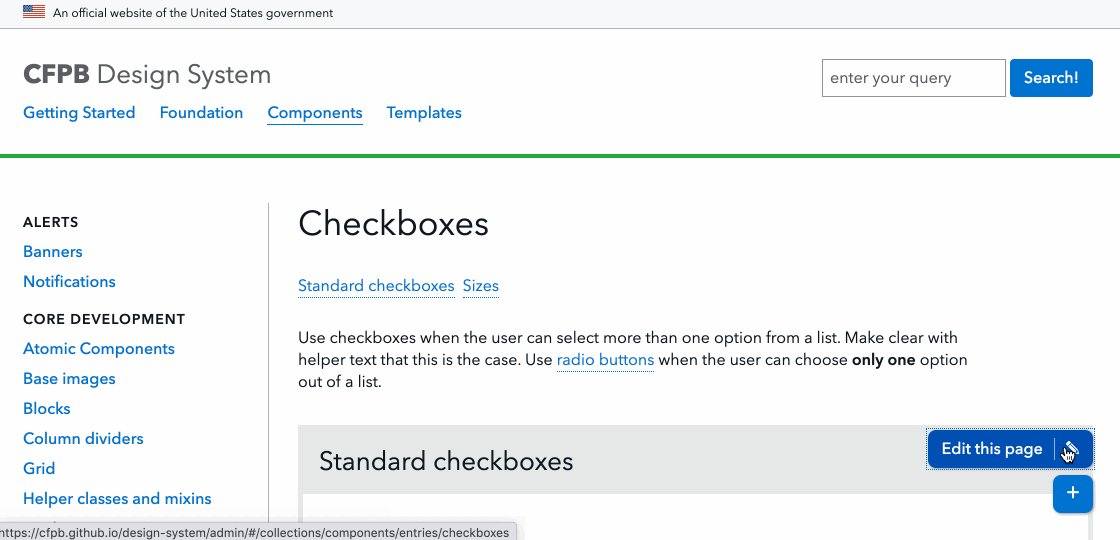
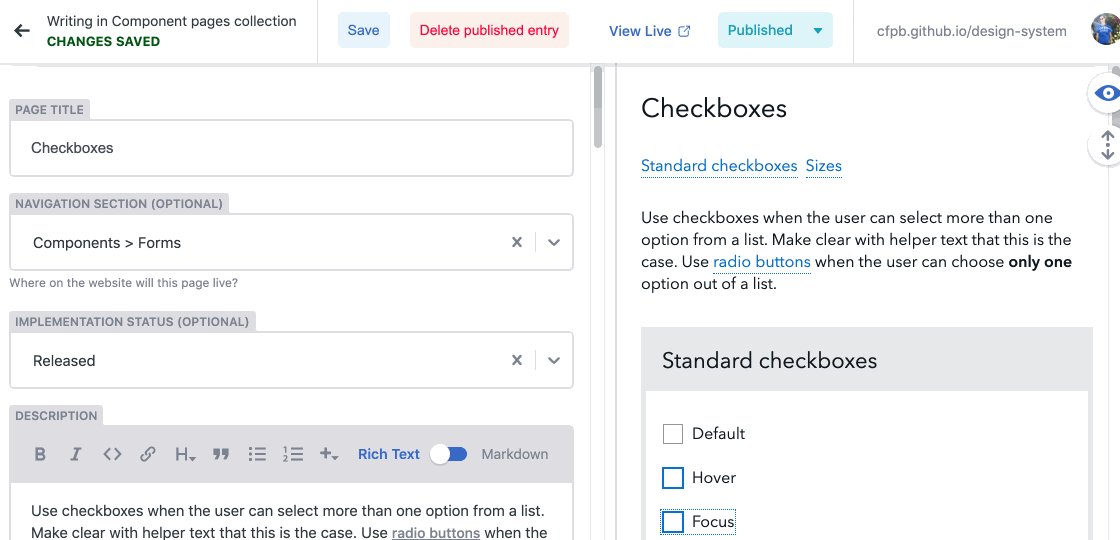
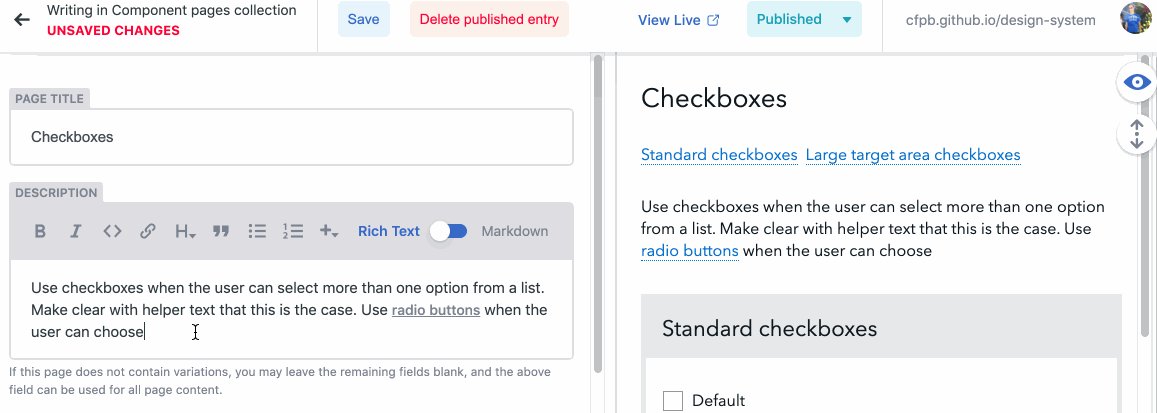
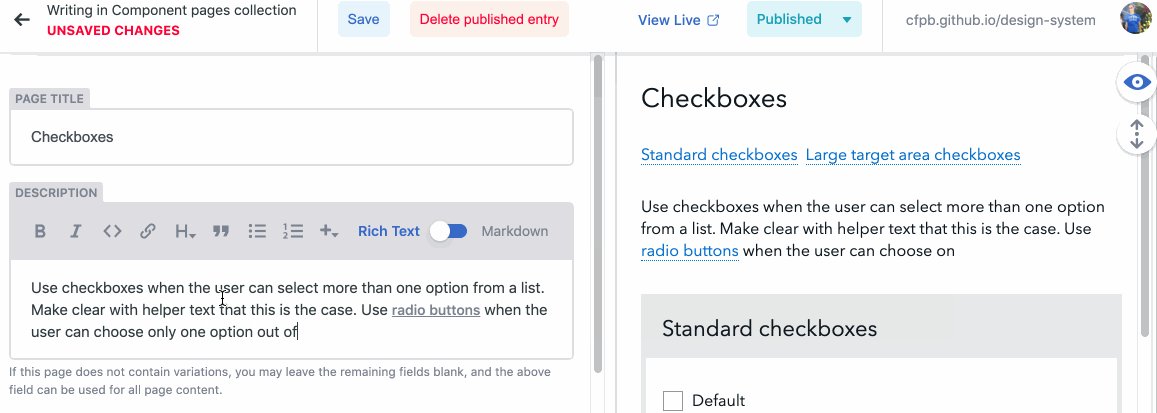
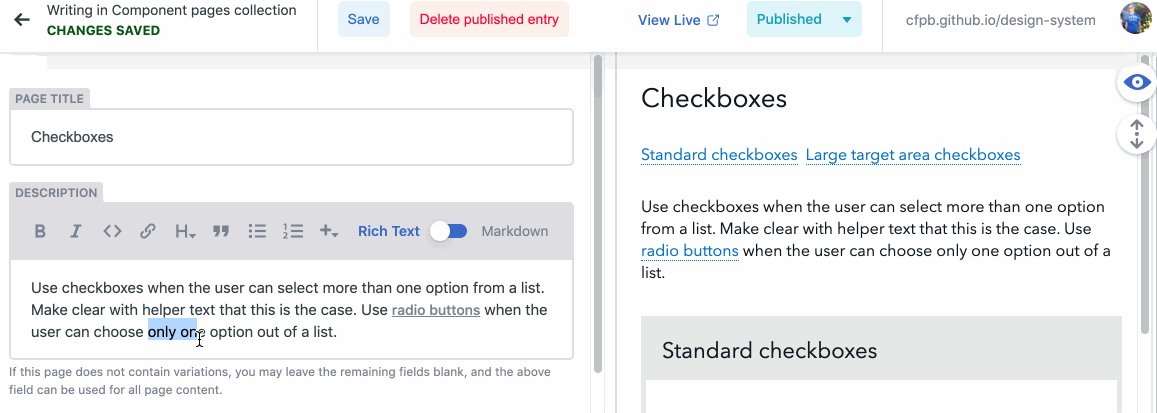
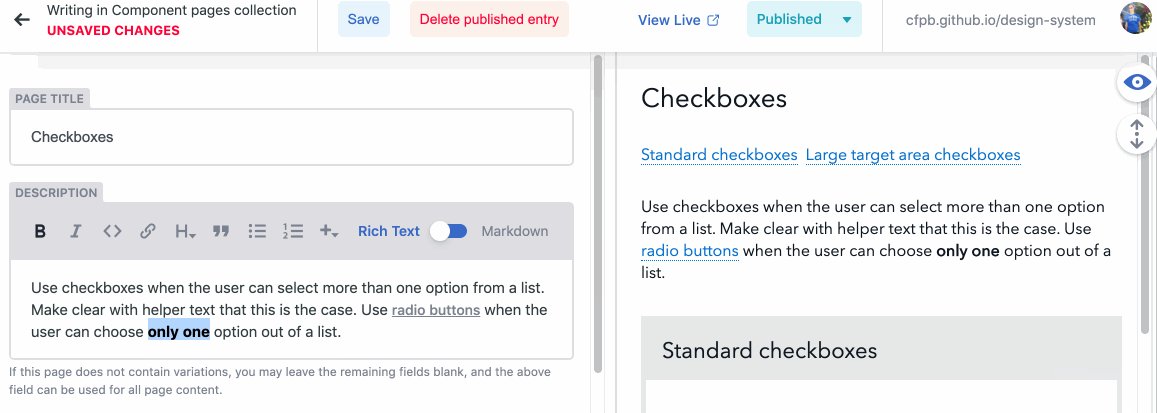
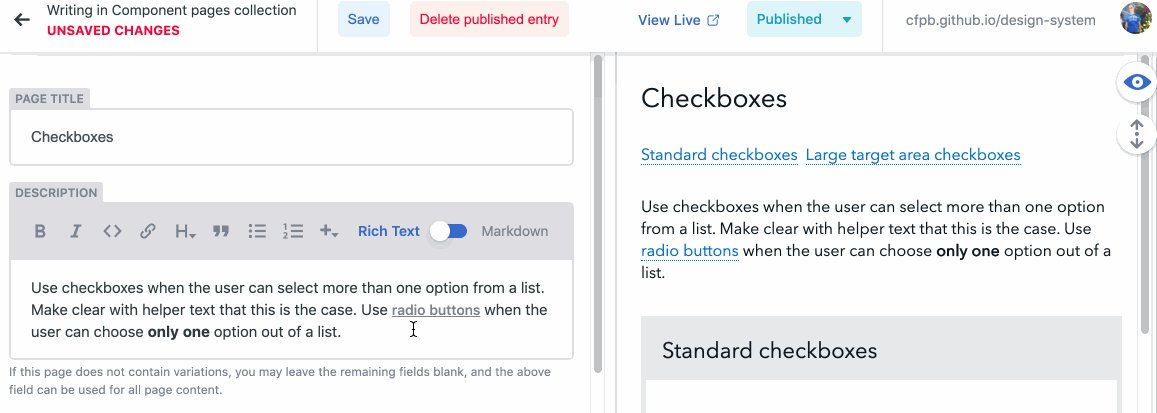
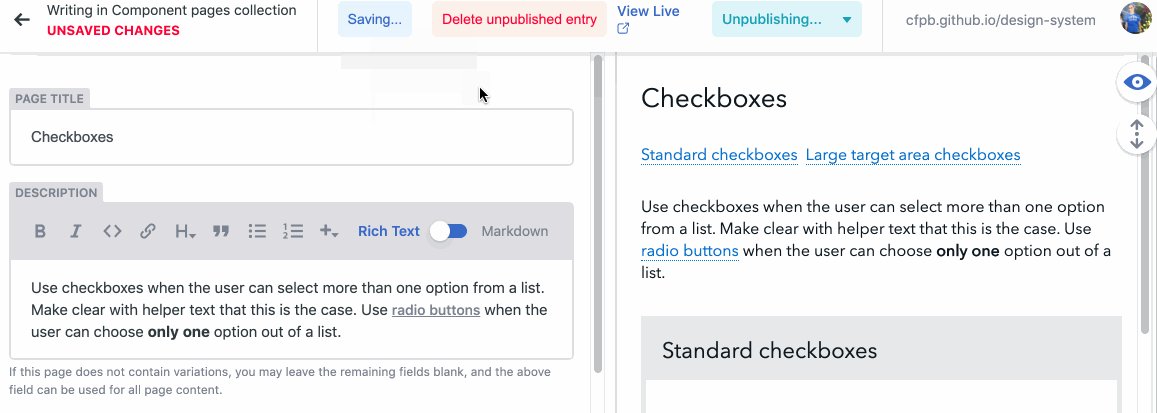
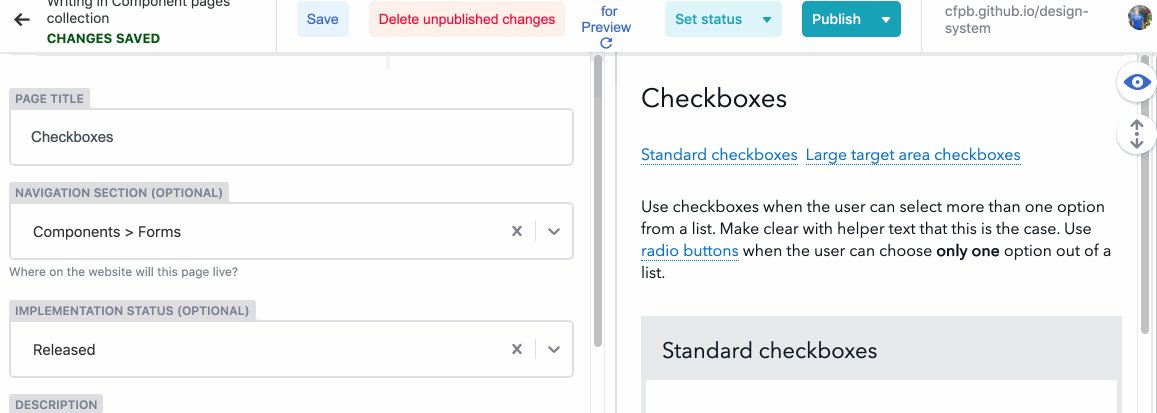
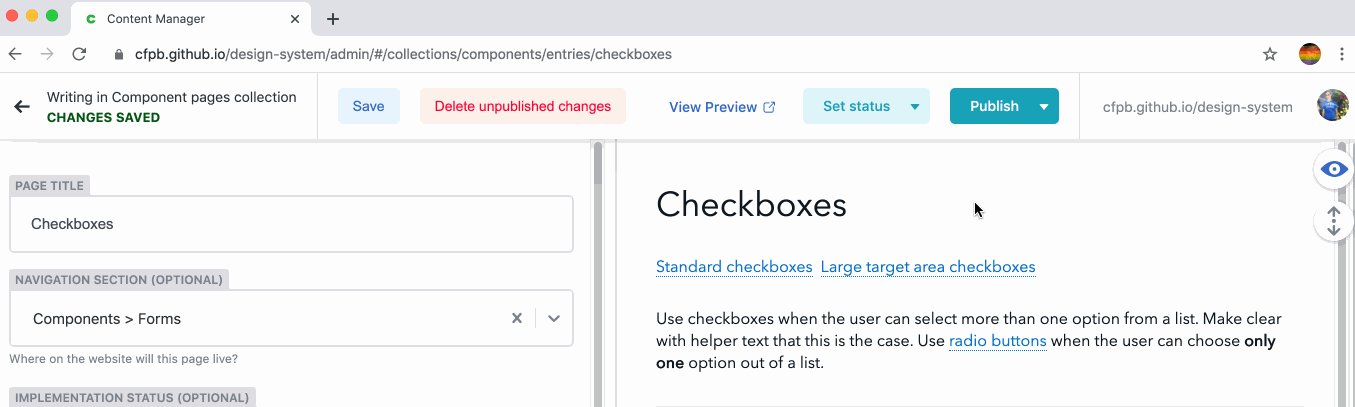
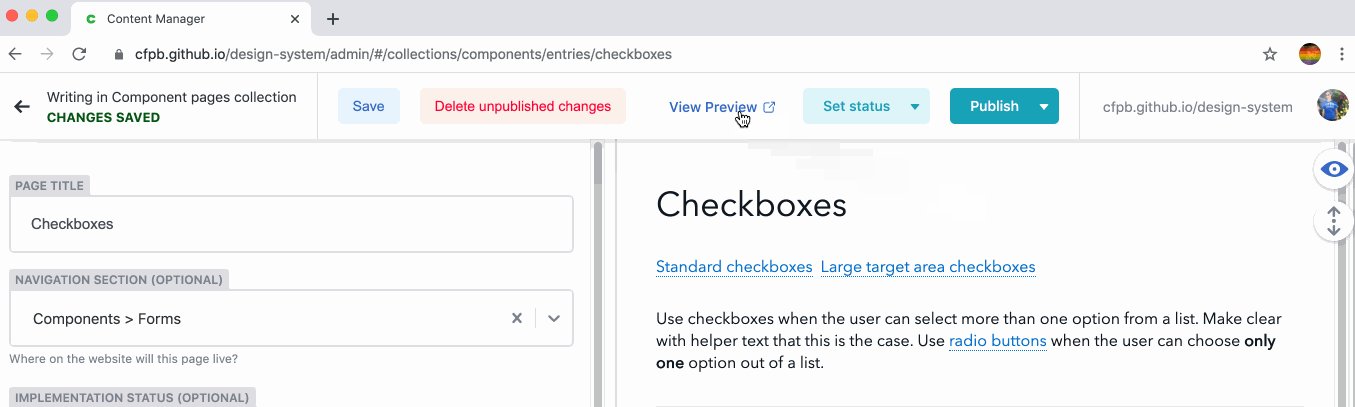
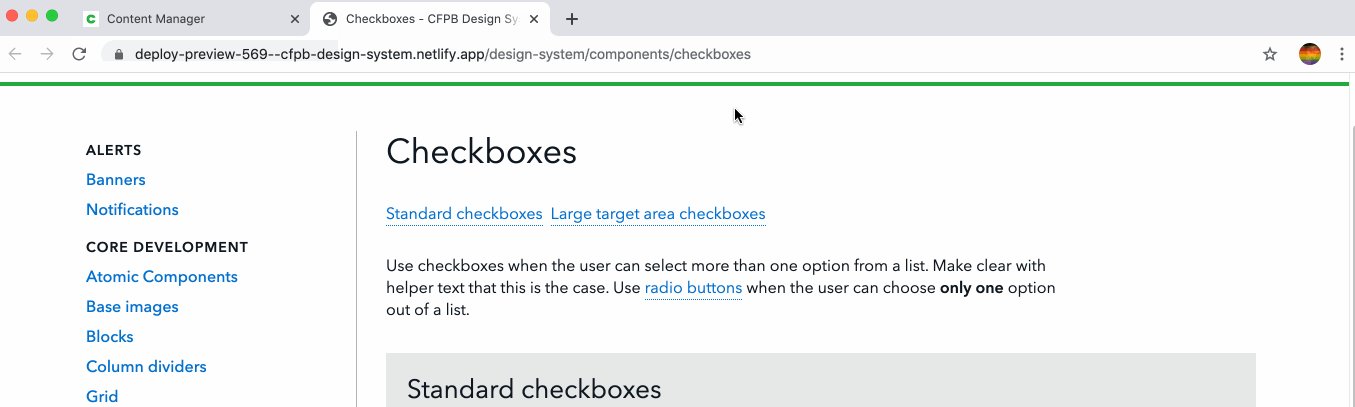
Editing pages
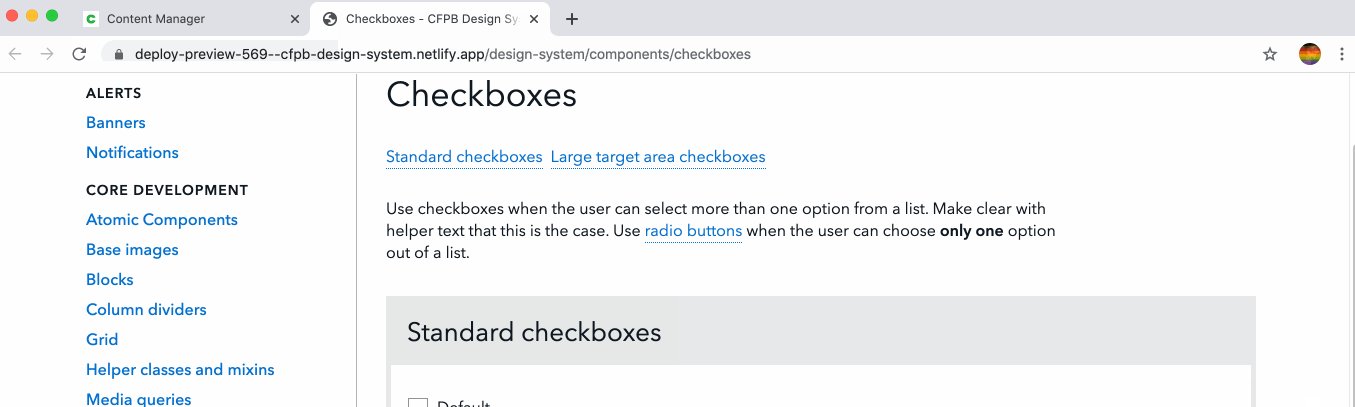
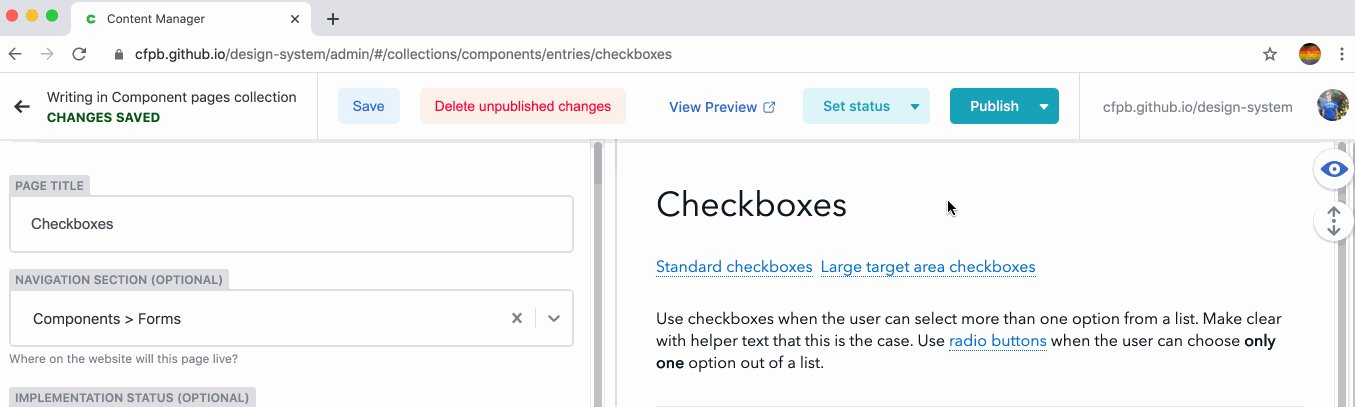
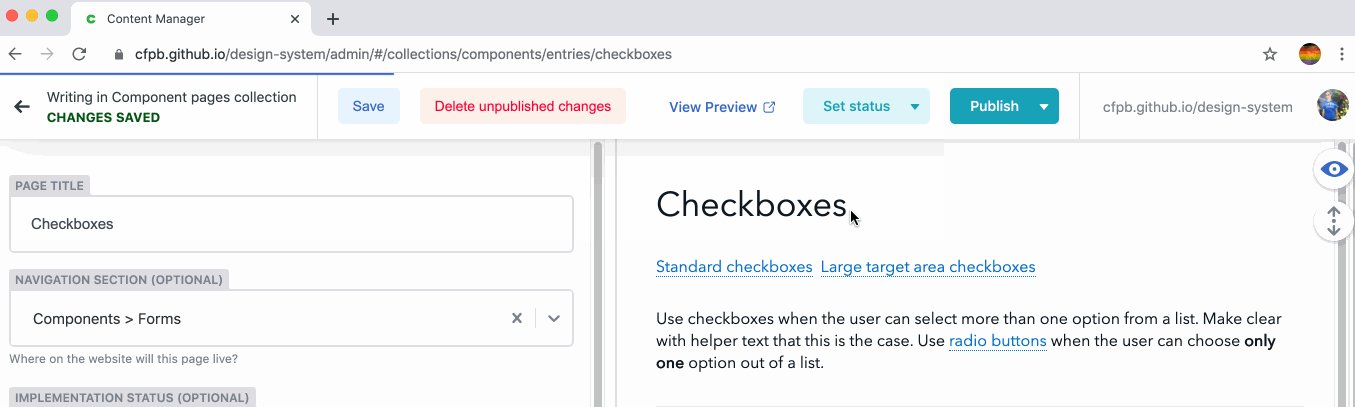
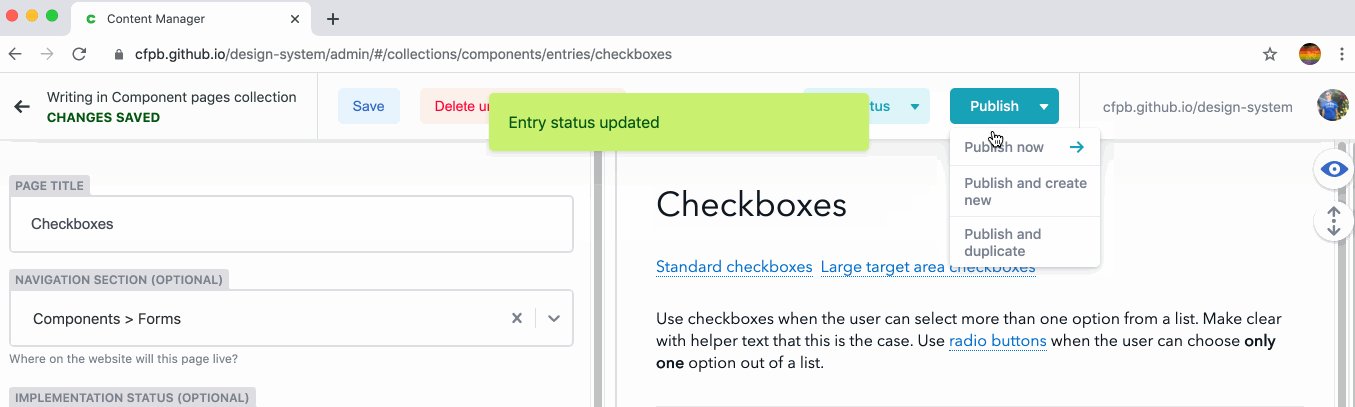
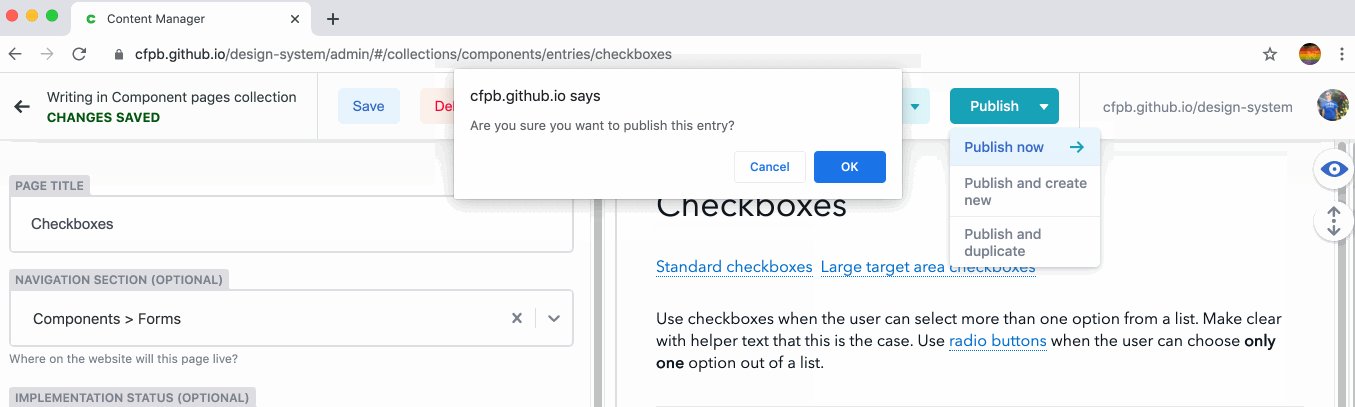
We use a content management system called Netlify CMS. It’s powered by GitHub and will let you edit any page of this website.
Ready to edit the page?
Creating new pages
If you’re adding a new standard to the Design System, make sure it’s been discussed and approved first in Hubcap, our internal repository.
- To create a new page from scratch, click the “Create new page” button below.
- After logging into the CMS, you’ll be taken to a blank page in the CMS. Follow the “Editing pages” steps above to edit and preview your new page.
- If you’re unsure what sort of content you should add to a new Design System page, check out our sample component page. Click its “edit” button to view the sample content laid out in the CMS.
- If you’d like your new page to appear in the side navigation, see below.
Editing the side navigation menu
- To add new pages to the side navigation, or to rearrange the order of existing pages in the navigation, click the “Edit the side navigation” button below.
- After logging into the CMS, navigation sections and their pages can be added, edited and removed. You’ll see a preview of the side navigation in the right-hand preview pane.
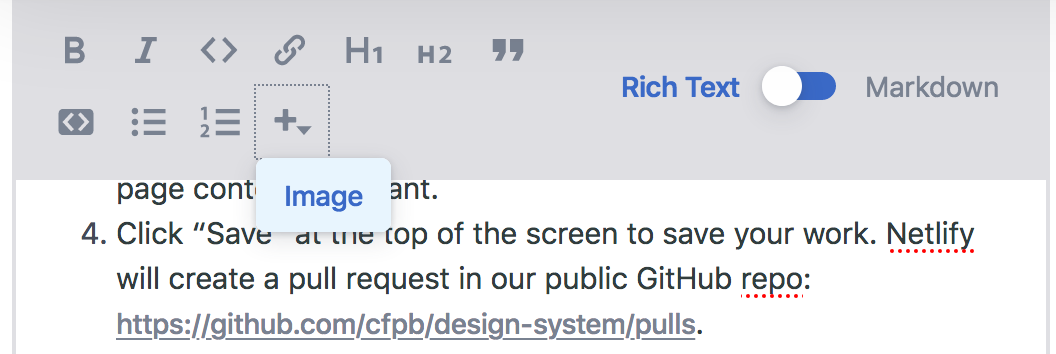
Uploading images
When editing a page, click the + icon to add an image. Select an image from the current library or upload a new image from your computer. Note: Due to a bug in Netlify CMS, the image might not immediately appear in the preview pane.